Spend time getting familiar with the folder structure. It will help you move
faster!
Overview
The project is organized into several main directories, with a special focus on modularity and separation of concerns. Each demo application is designed to be independent and easily extractable from the main codebase.
Core Directories
1. /app
The main application directory containing:
/app/(apps): All demo applications/app/(landing-pages): Landing pages consolidated in one place/app/api: API endpoints and routes/app/auth: Authentication and session management/app/blog: Blog pages and content
2. /components
UI components organized as:
/components/(ui-components): Shared UI components (heroes, navbars, etc.)/components/(apps): App-specific components- Built on
shadcn/ui and magicui
3. /lib
Core utilities and shared functionality:
/lib/ai: AI-related utilities and configurations/lib/db: Database operations/lib/clients: API clients and integrations/lib/hooks: Custom React hooks/lib/utils: Helper functions/lib/types: TypeScript definitions
4. /blog
Blog post content and related assets.
5. config.ts
Core configuration file for website settings.
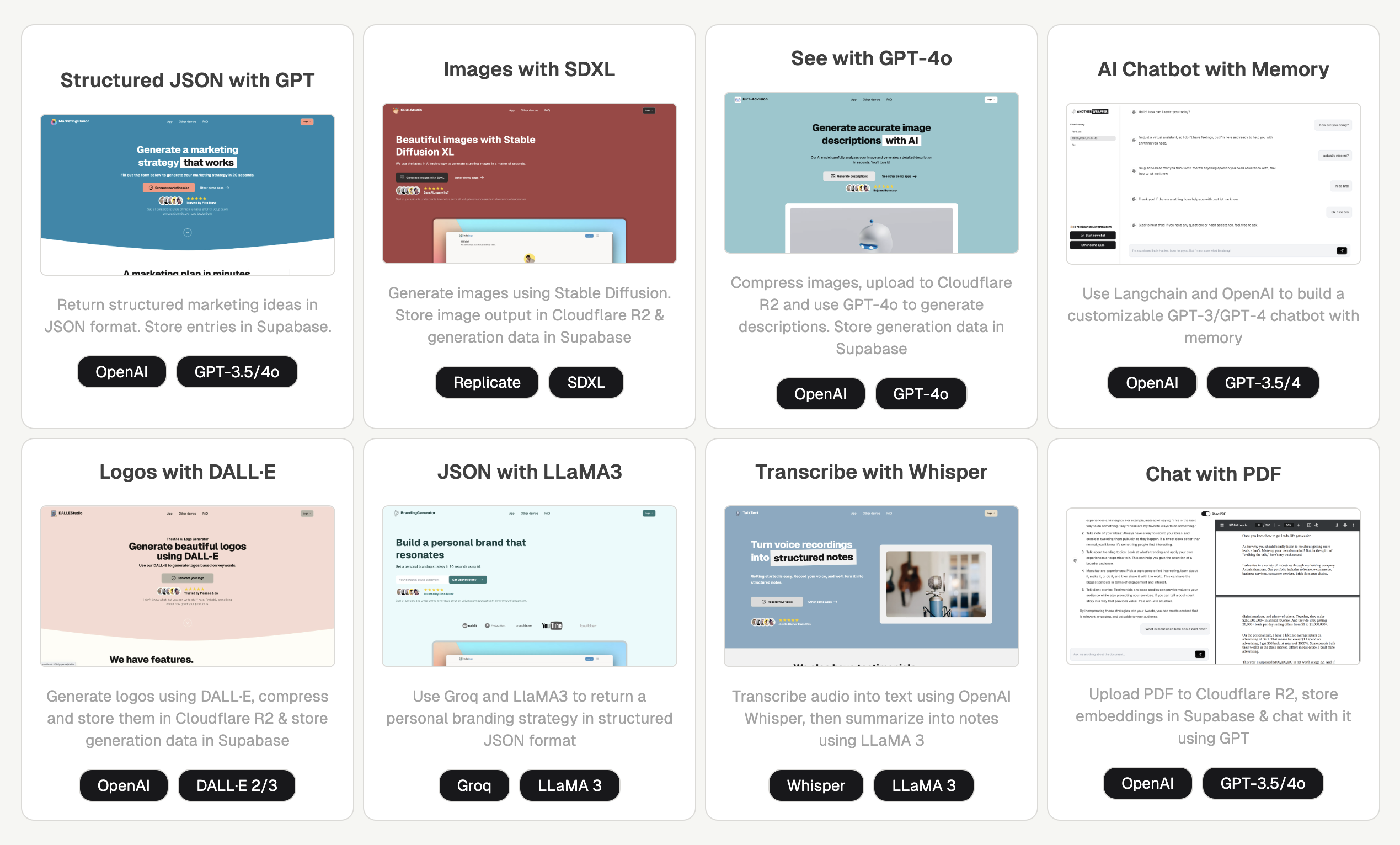
Demo Applications
Each demo application in /app/(apps) is structured consistently across three locations:
- Frontend pages & config:
/app/(apps)/*
- UI components:
/components/(apps)/*
- API routes:
/app/api/(apps)/*
Current demo apps include:
- Chat: Advanced AI assistant with generative UI
- PDF: Chat with PDF capabilities using OpenAI and LangChain
- Audio: Transcription using Whisper & LLaMA 3
- GPT: GPT-4 and GPT-4V integration
- DALL·E: Image generation
- Vision: OpenAI vision capabilities
- LLaMA: LLaMA 3 integration
- SDXL: Stable Diffusion XL
- Claude: Claude 3.5 Sonnet integration
- Grok: xAI’s Grok model
- Voice: Elevenlabs voice capabilities
Working with Demo Apps
You can easily extract any demo app from the codebase. For example, to use just the chat app:
-
Keep these folders:
/app/(apps)/chat/components/(apps)/chat/app/api/(apps)/chat
-
Retain necessary shared components from:
/components/(ui-components)/lib utilities
-
Remove other app folders as needed
This modular structure allows you to maintain only the features you need while keeping your codebase clean and focused.
Quicklinks