Prerequisites
Let’s build your first AI app in 10 minutes! This quick setup will give you:- A complete user authentication system (magic link email login)
- Production-ready database with all necessary tables
- Working GPT-powered text generation app
- Beautiful UI with 40+ themes
- User management and session handling
- Node.js 18+
- A package manager (pnpm recommended, or npm, or yarn)
- Git
- A code editor (Cursor recommended - will generate the code for you)
- Required accounts for basic setup:
Ready to add more features? Check out our guides for Google/GitHub
authentication, file uploads and
storage, additional AI providers like
Claude and Groq, voice
transcription, PDF processing, and much more in
the sections on the left. Each guide includes step-by-step instructions and
complete code examples to extend your app’s capabilities.
What We’ll Be Setting Up
Before we start coding, we need to set up a few things:- A database to store your app’s data (users, chat history, etc.)
- API keys to connect to AI services
- A development environment on your computer
Quick Setup
1
Fork and Setup the Code
First, let’s create your own private copy of the project:
💡 Pro Tip: You can verify your remotes are set correctly with git remote -v
This creates your own private copy of the starter kit.2
Set up Supabase Database
Supabase is a powerful, ready-to-use database for your app. We’ll set it up in a few steps:
1
Install Supabase Tools
First, we need to install some tools that help us work with Supabase. Choose the right command for your computer:
2
Login to Supabase CLI
Before creating a project, you need to login to your Supabase account:This will open your browser and ask you to login to your Supabase account. After logging in, you’ll see a token - copy it and paste it back into your terminal.
3
Create Your Database
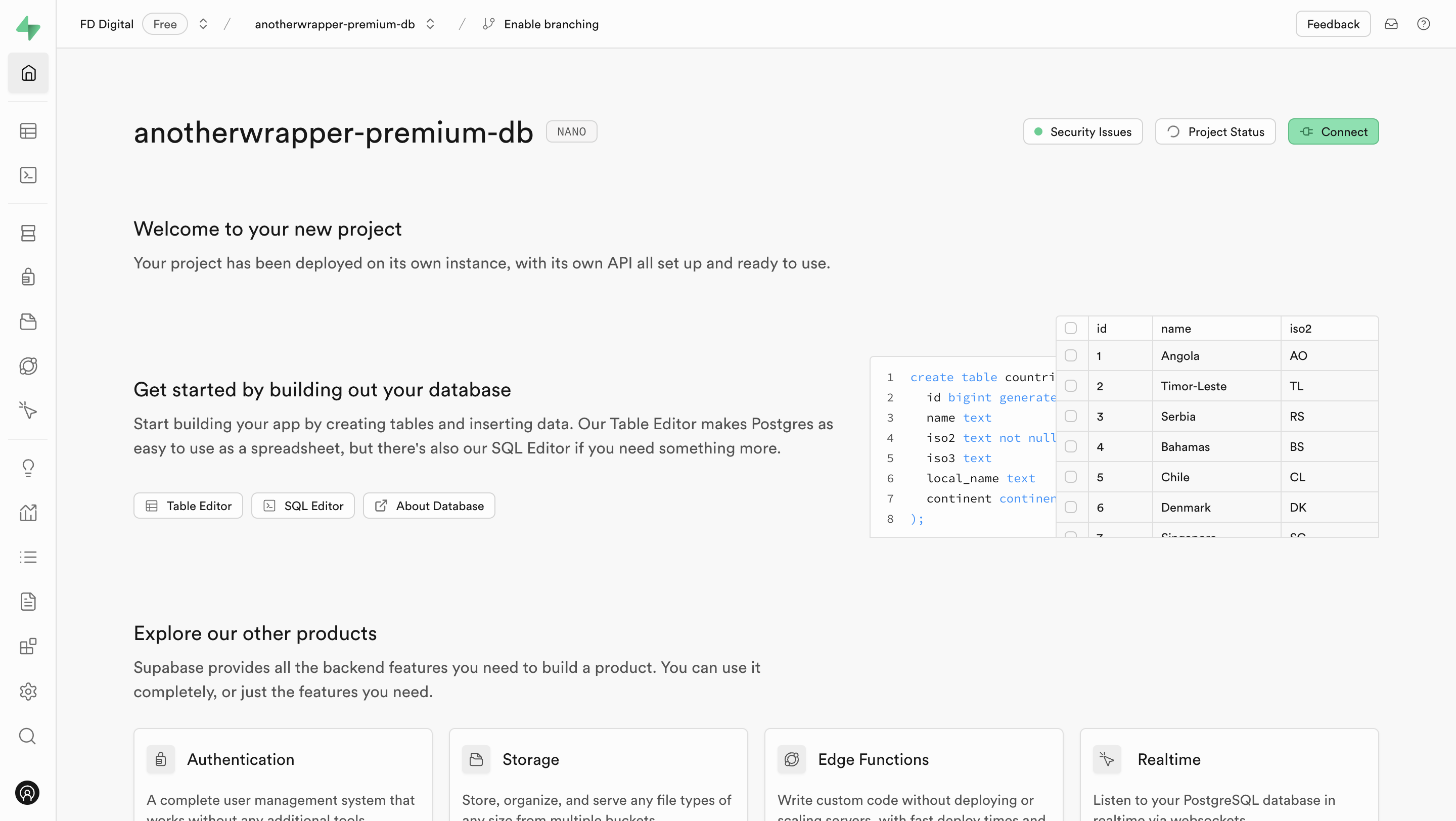
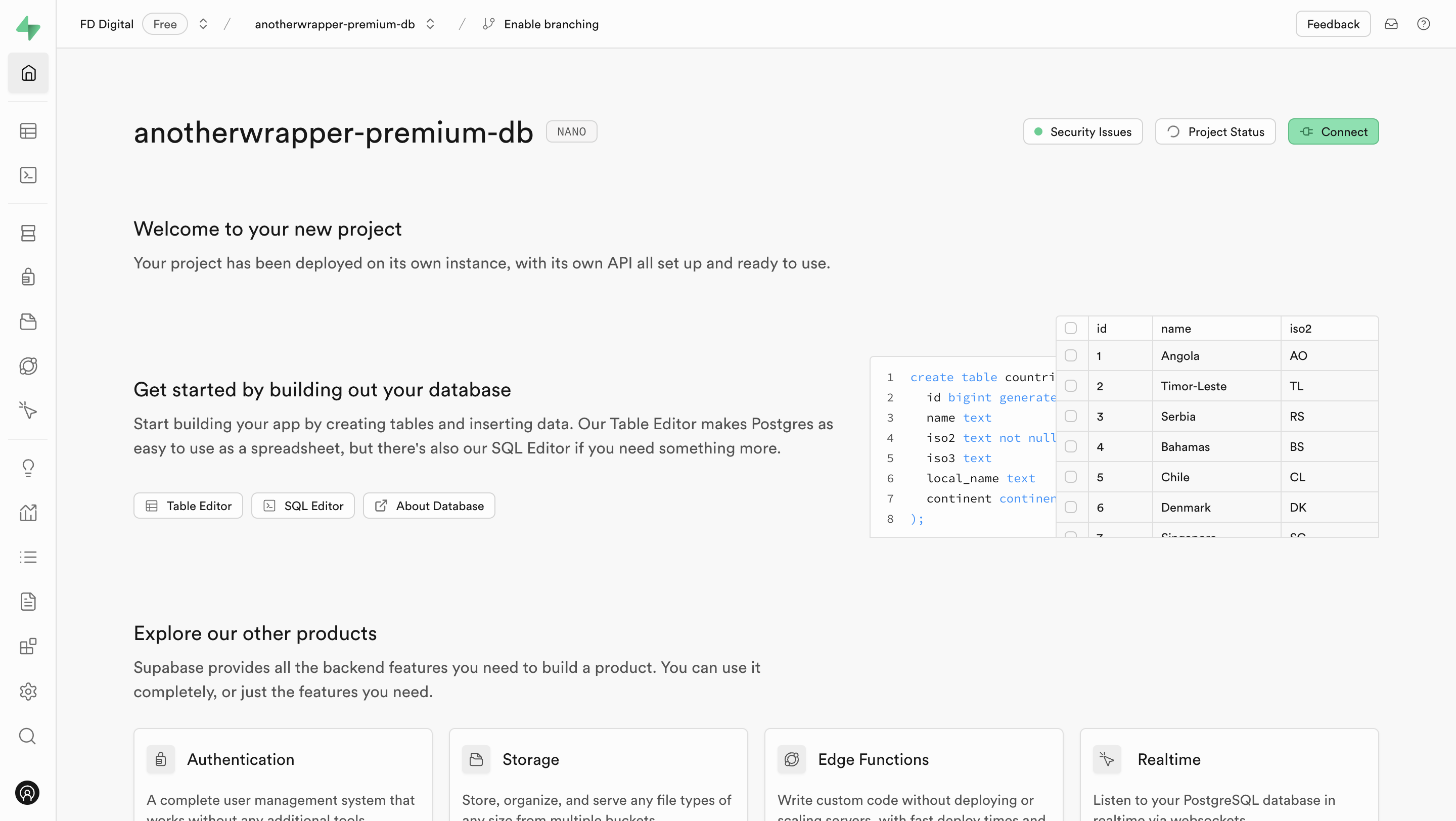
Now let’s create a new database project:The tool will ask you a few questions:If you check your Supabase dashboard now, you should see your new project being created:

- Confirm the project name (just press Enter)
- Choose your organization (if you have multiple)
- Pick a region (choose one close to you)
- Set a database password (or leave blank to generate one)
Important: Look at the URL in that last line. The part after “project/” is your project ID
(in this example:
vpgxxpifhzqjvrhsinhe). Save this ID - you’ll need it soon!
4
Connect Your Project
Now we need to connect your local code to your new database:For example:
npx supabase link --project-ref vpgxxpifhzqjvrhsinhe5
Configure Environment Variables
Your app needs to know how to connect to your database and AI services. Let’s create a settings file:Now open the To find your Supabase settings:
.env file and fill in these details:- Go to your Supabase dashboard
- Click “Project Settings” then “API”
- You’ll find:
- Project URL (copy this to NEXT_PUBLIC_SUPABASE_URL)
- “anon public” key (copy to NEXT_PUBLIC_SUPABASE_ANON_KEY)
- “service_role” key (copy to NEXT_SUPABASE_SERVICE_KEY)
- Go to platform.openai.com
- Navigate to API keys section
- Create a new key and copy it to OPENAI_API_KEY
Important: Make sure you have credits in your OpenAI account! The API
won’t work without available credits, even with a valid API key. You can check
your credit balance and add credits at
platform.openai.com/account/billing.
6
Set Up Database Tables
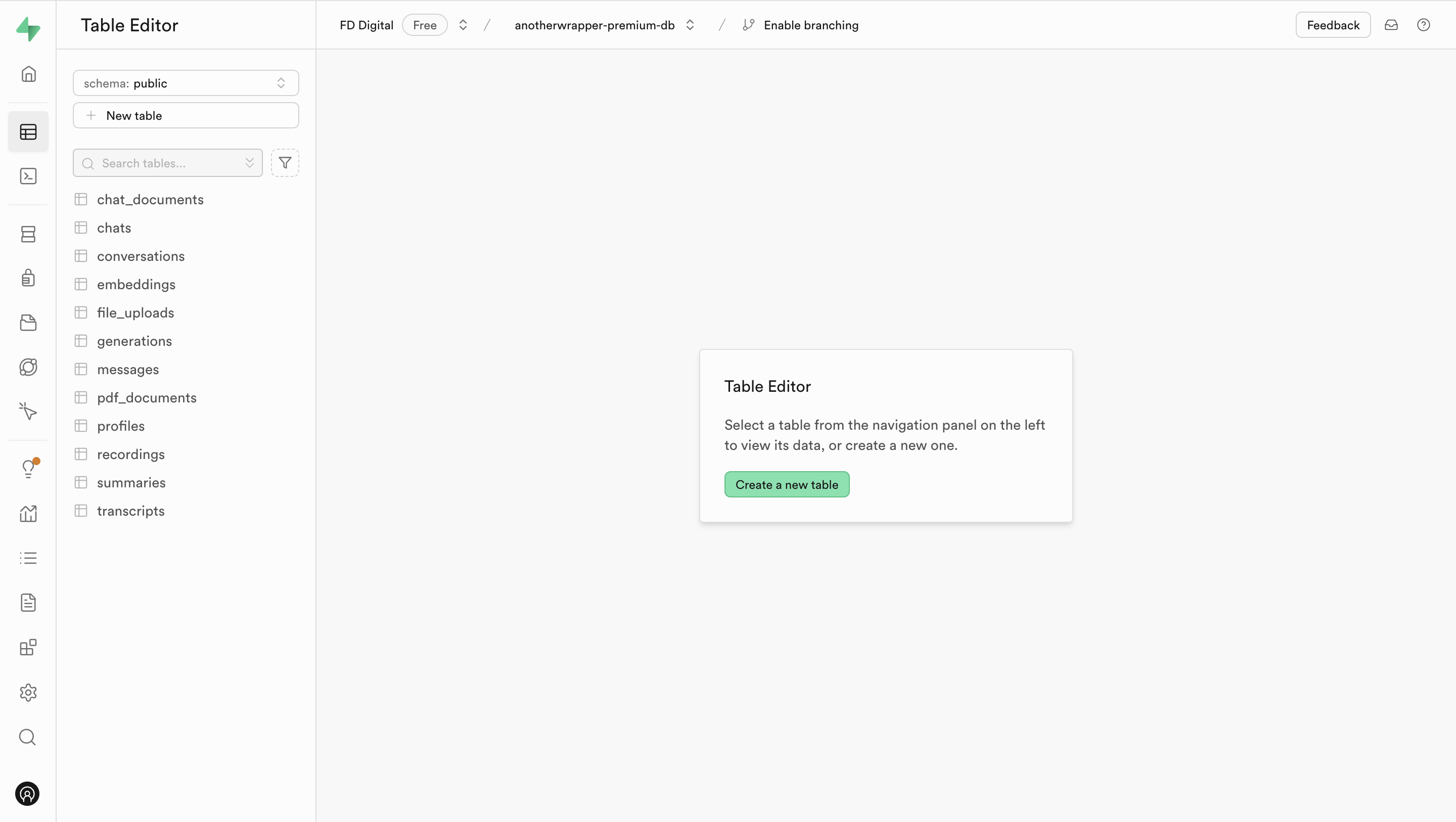
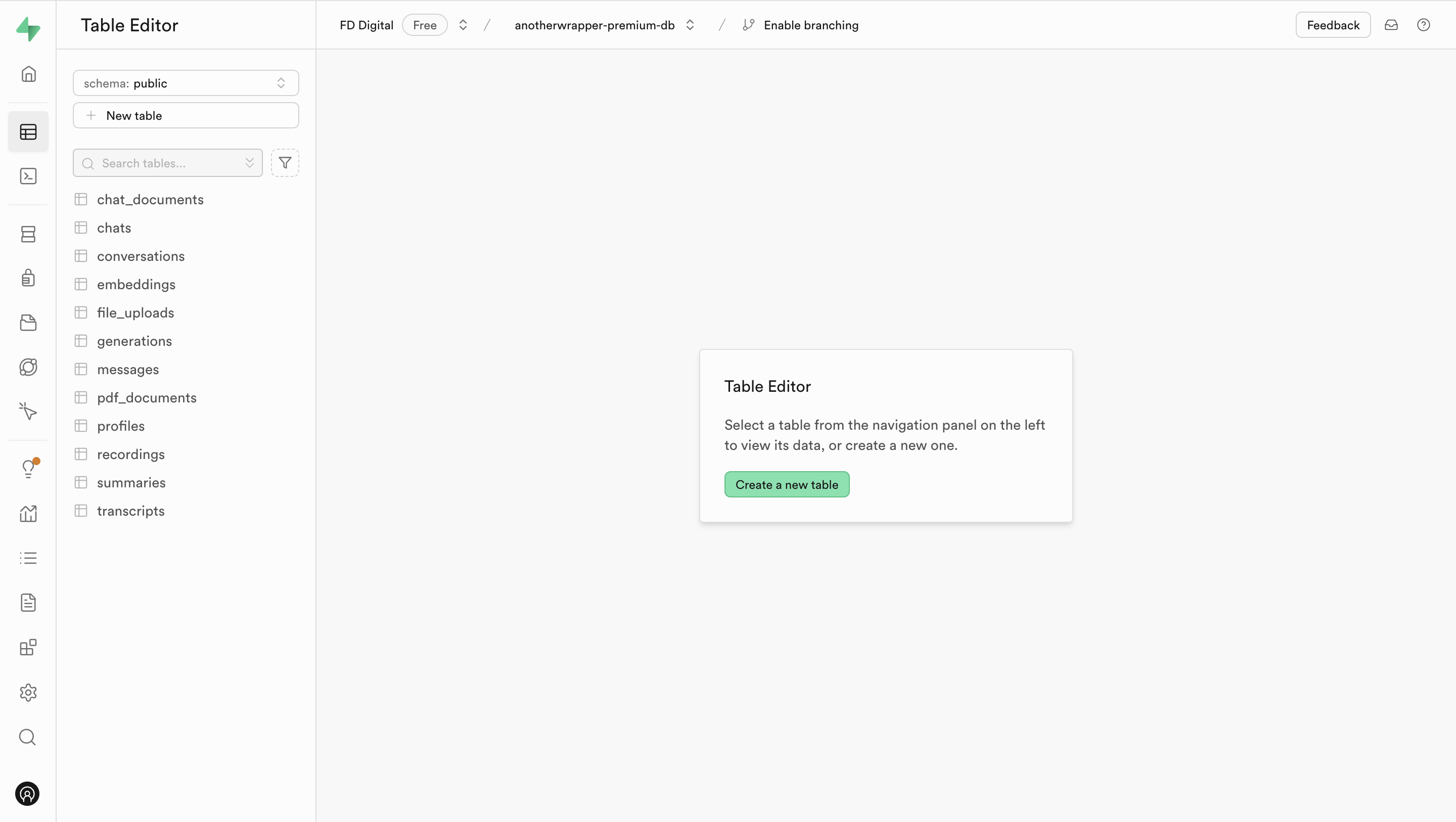
Last step! We need to create all the tables your app will use:You’ll see a list of tables that will be created - just type ‘y’ when asked:This will push all the necessary database tables to your Supabase project. After running these commands, you can check your Supabase dashboard under “Table Editor” to see the newly created tables:

Troubleshooting Supabase Connection Issues
If you’re having trouble connecting to Supabase:- Double-check your
.envfile - make sure all the Supabase values are correct - Go to your Supabase dashboard and verify your project is “Active” (green dot)
- Try copying the keys from Supabase again - sometimes spaces can sneak in!
If you’re still having issues, try running
supabase db reset to start fresh
with your database schema.3
Start development
Now let’s start your app:This will start your app at http://localhost:3000.
Open this address in your browser to see your app running!
Go to
http://localhost:3000 - your website should be up and running!Having Problems?
Here are solutions to common issues you might run into:-
Can’t Connect to Supabase?
- Double-check your
.envfile - make sure all the Supabase values are correct - Go to your Supabase dashboard and verify your project is “Active” (green dot)
- Try copying the keys from Supabase again - sometimes spaces can sneak in!
- Double-check your
-
App Won’t Build or Start?
Try these steps in order:
- Delete the
.nextfolder:rm -rf .next - Clean install your packages:
pnpm install --force - Start again:
pnpm dev
- Delete the
Publishing Your App Online
Now that you have your app running locally, let’s share it with the world! We’ll use Vercel - it’s the best choice for Next.js apps because:- It’s made by the same team that created Next.js
- It’s free for personal projects
- It makes deployment super easy
Before You Deploy
You should already have:- ✅ A working local version of your app
- ✅ Your Supabase database set up and running
- ✅ Your OpenAI API key
- ✅ Your
.envfile configured correctly
Step-by-Step Deployment
1
Push Your Existing Code to GitHub
2
Connect to Vercel
- Go to Vercel Dashboard
- Click “New Project”
- Select your existing repository from the list
- Select “Next.js” as the framework
3
Copy Your Environment Variables
Remember all those settings in your
.env file? We need to tell Vercel about them:- In your Vercel project settings, find “Environment Variables”
- Copy ALL variables from your
.envfile:
💡 Pro Tip: For variables you’re not using yet, you can use dummy values (like “not-configured”).
This lets you deploy successfully while keeping the option to add features later.
4
Configure Build Settings
-
Build Command:
pnpm build -
Output Directory:
.next -
Install Command:
pnpm install
5
Deploy
- Click “Deploy”
- Vercel will start building your app
- You’ll get a URL where your app is live (like
your-app.vercel.app)
💡 Pro Tip: Whenever you push changes to your GitHub repository, Vercel will
automatically update your live app. No need to deploy manually again!
Other Hosting Options
While we recommend Vercel, you can also use:- Netlify (similar to Vercel, also very easy)
- Railway (good for full-stack apps)
- DigitalOcean App Platform (more control, but more complex)
- AWS Amplify (powerful but requires AWS knowledge)
Quicklinks
Set up storage
Set up S3 compatible storage using Cloudflare R2
Set up OpenAI
Set up OpenAI & understand how it’s used throughout the app
Set up Groq
Set up Groq & understand how it’s used throughout the app
Set up payments
Accepting payments and set up a paywall using LemonSqueezy
Set up email
Set up your first email funnel using Loops
Set up analytics
Set up PostHog Analytics to understand user behavior
Chat with PDF app
Build your own Chat with a PDF app
Transcribe audio
Build your own audio transcription app